- 最新の記事
-
- 名古屋観光で行く場所に迷ったら「なごや観光ルートバス メーグル」が便利!
- 秋の名古屋観光を楽しむ!名古屋周辺の絶景紅葉スポットをご紹介します!
- コロナ禍で自由な観光が難しいなら!名古屋の人気ホテルで優雅なひとときを楽しもう!
- 真夏の風物詩は『ビアガーデン』。名古屋市内で楽しめるビアガーデンをご紹介します!
- 夏といえば『水遊び』!名古屋周辺の人気水遊びスポットをご紹介
- 雨の日でも楽しめる名古屋周辺の観光スポットをご紹介!
- 親子で楽しめる名古屋の観光スポットをご紹介!疲れを感じたお父さんの疲労回復方法も!
- コロナ禍でも大丈夫!お散歩ついでに楽しめる名古屋の桜スポットをご紹介!
- 実は寺社仏閣が日本一多い!?名古屋観光に行ったときには絶対に足を運びたいパワースポット
- 最近よく耳にする『名古屋めし』。どんな種類の食べ物がある?
- 月別アーカイブ
-
- 2021年12月(1)
- 2021年10月(1)
- 2021年09月(1)
- 2021年08月(1)
- 2021年06月(1)
- 2021年05月(1)
- 2021年04月(1)
- 2021年03月(1)
- 2021年02月(1)
- 2021年01月(1)
- 2020年12月(1)
- 2020年11月(1)
- 2020年09月(1)
- 2020年02月(1)
- 2019年03月(1)
- 2018年11月(2)
- 2018年10月(1)
- 2018年07月(1)
- 2018年06月(1)
- 2018年04月(2)
- 2016年12月(1)
- 2016年07月(2)
- 2016年06月(1)
- 2016年05月(1)
- 2016年04月(3)
- 2016年03月(1)
- 2016年02月(5)
- 2016年01月(4)
- 2015年01月(1)
- 2014年01月(3)
- 2013年01月(2)
- 2012年01月(3)
- タグ
今行きたい、人気のメンズエステ
-

メンズリゼクリニック 名古屋栄院
東京メンズリゼクリニックの永久脱毛が全国で受けられます。多くの男性患者様にご支持頂き、新宿1院から始まったメンズリゼクリニックが、現在では提携院含め全国10院を展開するクリニックになりました。
-

ラ・パルレ 名古屋本店
ラ・パルレでは、内側からも外側からも健康的に美しく男性をサポート。脱メタボリックやダイエット、マッチョコースやにきび内外コース、アロマトリートメント等多彩なメニューをご用意。お得な体験コースも多数!
-

MEN’S TBC 名古屋本店
メンズTBCは、創業以来男性の健康的な美を追究してきました。豊富な脱毛メニューを始め、フェイシャルケア、下腹引き締め等、各種お得な体験コースを取り揃えています。選べる種類の多さで初めての方も安心です。
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 151店 | 25店 | 2件 |
- リフナビ名古屋
- リフナビ名古屋コラム
- 編集部からのお知らせ
- 【AmebaOwnd編】トップページへのリフナビバナー設置方法
【AmebaOwnd編】トップページへのリフナビバナー設置方法

AmebaOwnd(アメーバオウンド)にて名古屋のバナー設置方法をまとめました。スマートフォン用管理画面ではバナー設置ができないため、管理画面にログイン後、フッターにある表示切替より【パソコン版】に切り替えてから行ってください。
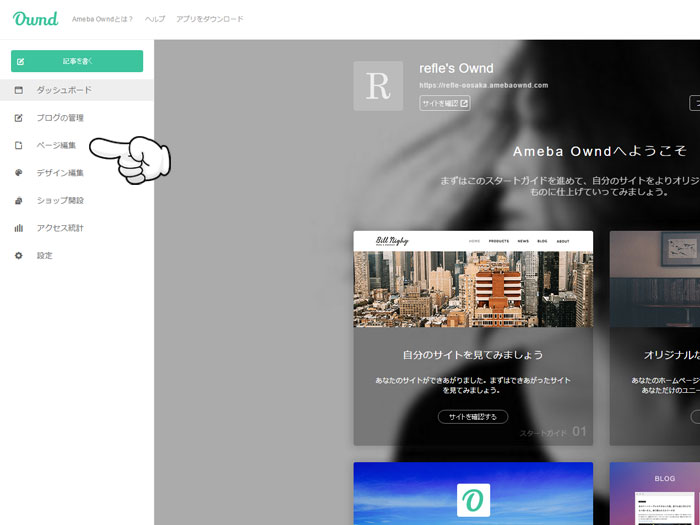
1)ログイン後、「ページ編集」をクリック。
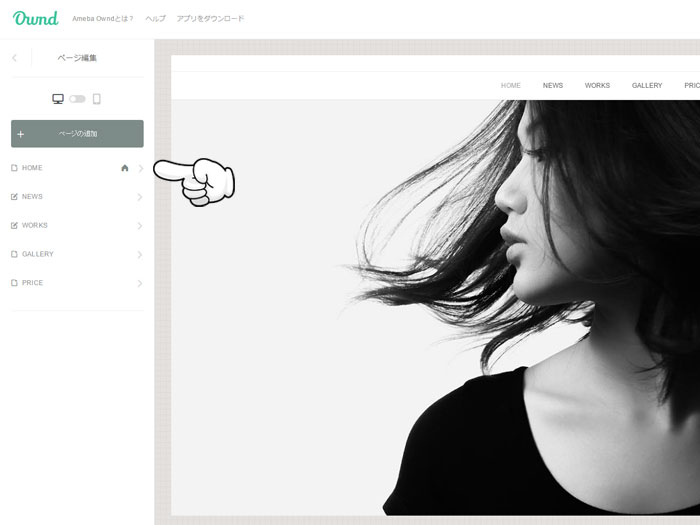
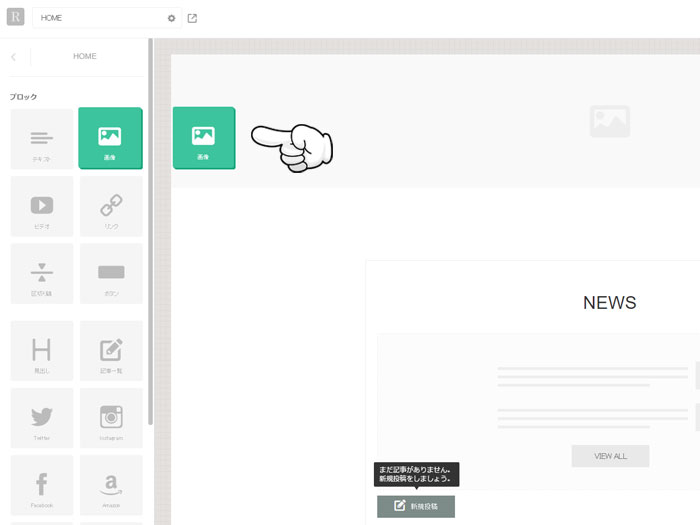
2)左メニュー内、「HOME」をクリック。 
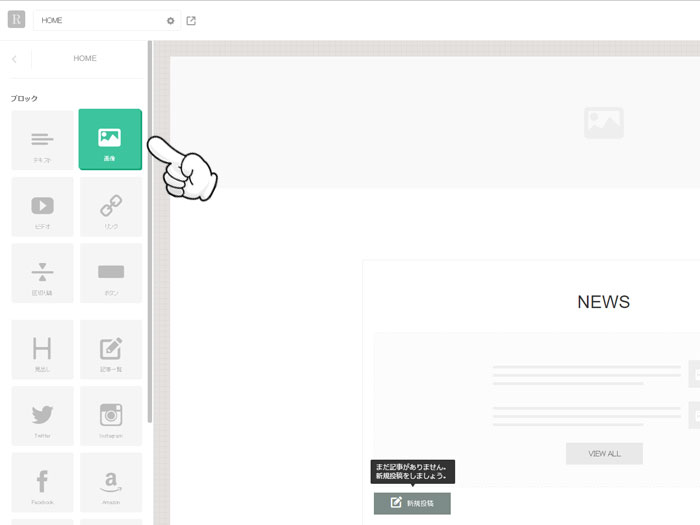
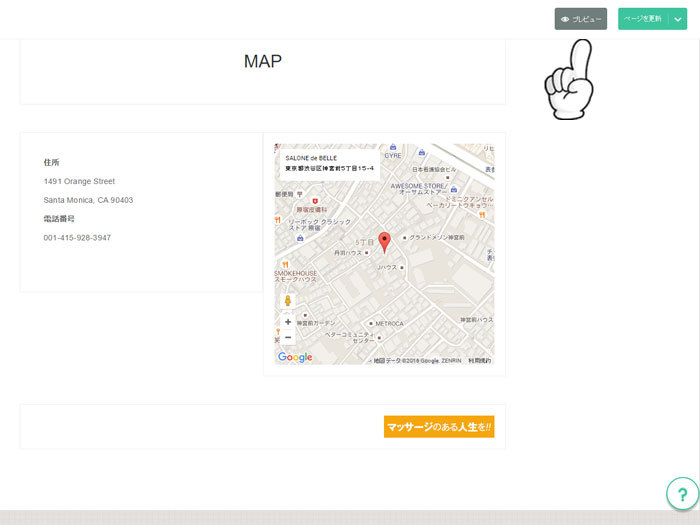
3)「HOME」ブロック内右上の「画像」をクリック。 
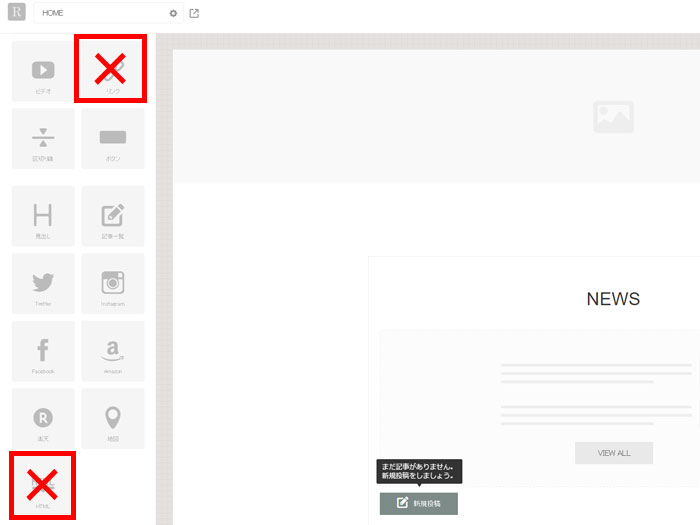
※注意※
 左側メニューの「HOME」内、赤枠で囲んでいる「リンク」「HTML」からコードを入力する方法はiframeでの設置となり、キャンペーン対象外になりますのでご注意下さい。
左側メニューの「HOME」内、赤枠で囲んでいる「リンク」「HTML」からコードを入力する方法はiframeでの設置となり、キャンペーン対象外になりますのでご注意下さい。
4)右ページに緑色の画像ブロックが出現します。 
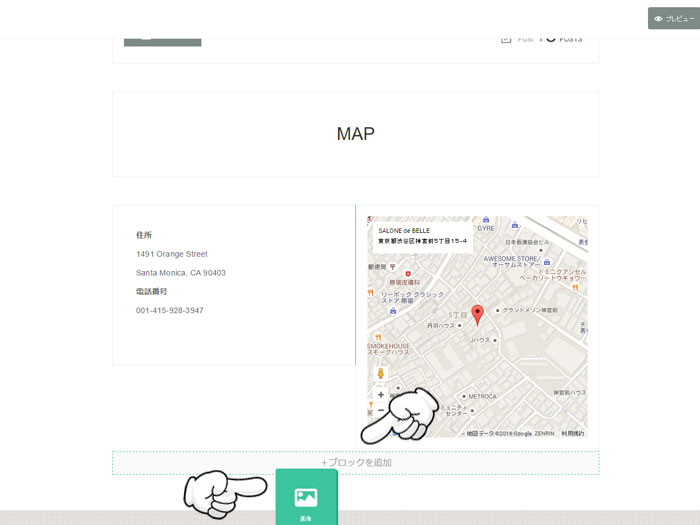
5)画像ブロックを「+ブロックを追加」と出現する箇所までドラッグし設置。 
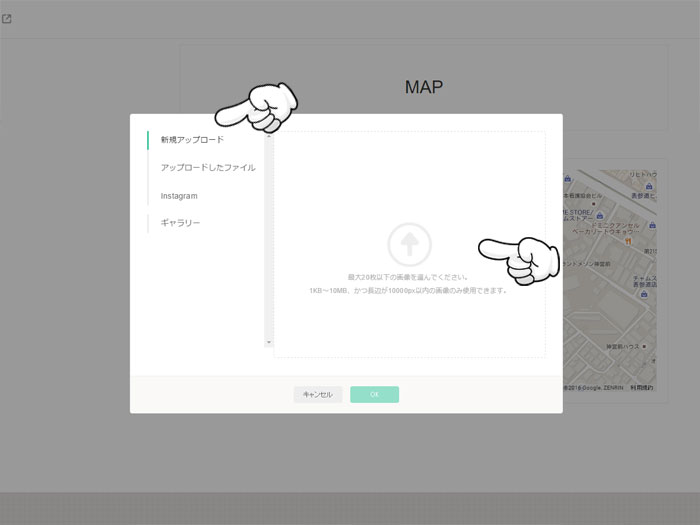
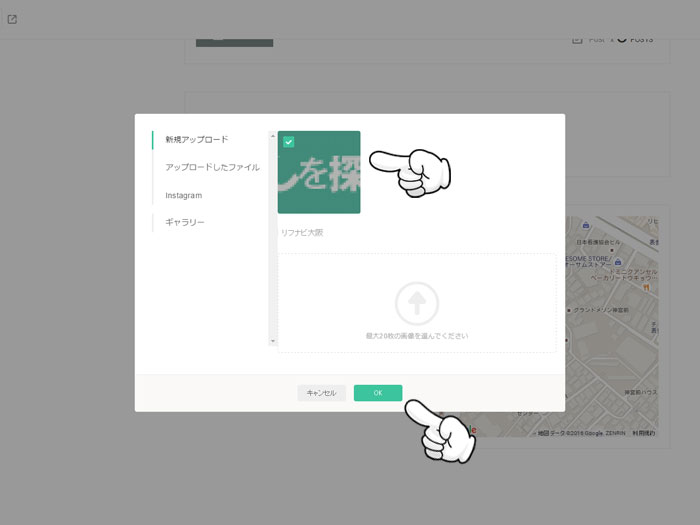
6)「新規アップロード」をクリック後、真ん中の「↑」をクリック。 
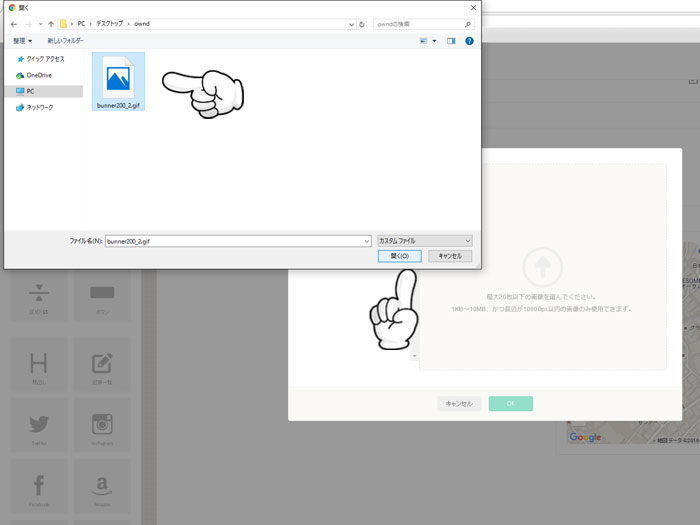
7)ご使用のPC内に保存頂いたリフナビバナーを選択し「開く」をクリック。
※バナー画像は【リフナビ名古屋のバナー設置について】より保存可能です。 
8)バナー画像アップロード後、画像を選択し、「OK」をクリック。 
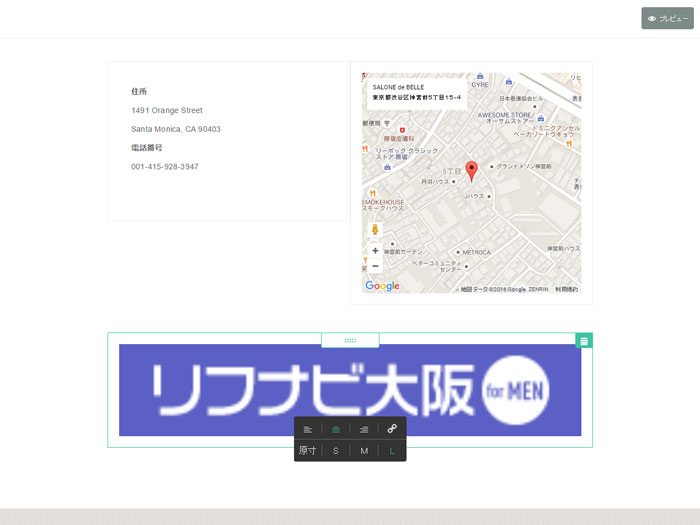
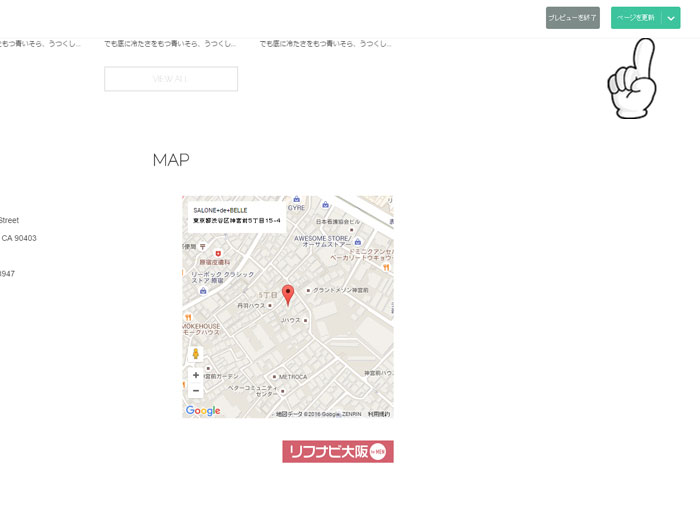
9)サイト編集画面に大きなバナー画像が出現します。 
10)バナー画像真ん中辺りに出ております編集メニュー内左下「原寸」を選択して頂きますと、通常のバナーサイズになります。 
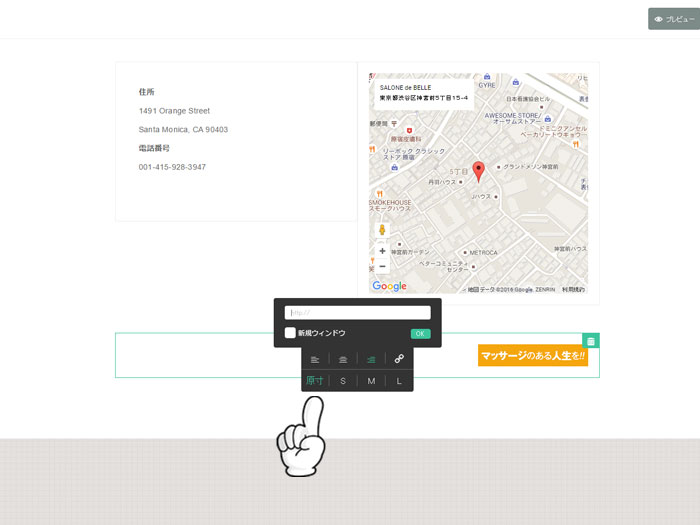
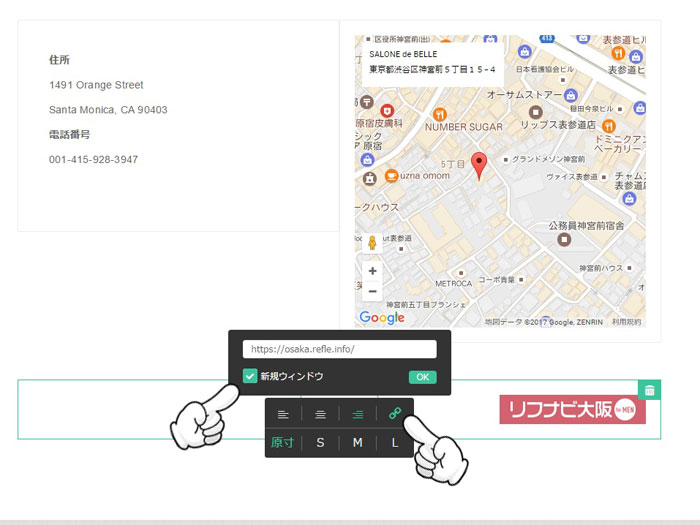
11)バナー画像編集メニューの右上「鎖マーク」をクリックし、リフナビのURLを入力。すぐ下の「新規ウィンドウ」をチェックしておきますと、別窓で開く設定になります。全て入力後「OK」をクリック。
※URLは【リフナビ名古屋のバナー設置について】よりコピー可能です。

12)サイト編集画面右上の右から2番目「プレビュー」をクリック。 
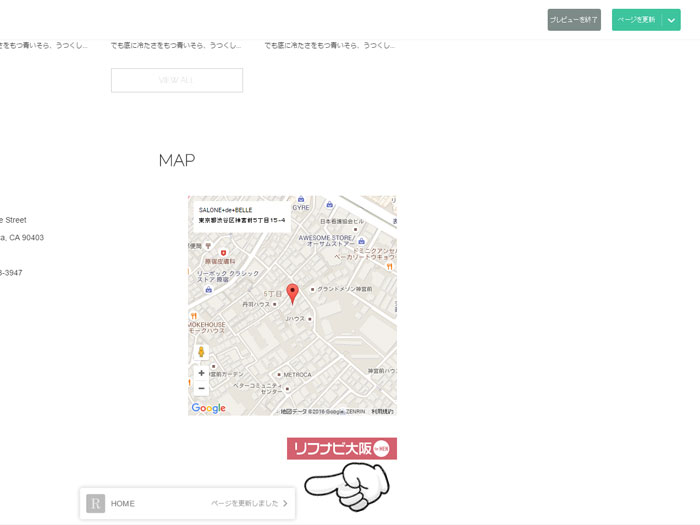
13)プレビュー確認後、問題なければサイト編集画面右上一番右「ページを更新」をクリック。 
14)ページを更新しますと、編集画面下に「ページを更新しました」とでますのでこちらをクリック。
※時間が経つと消えてしまいますが、HPをすぐ確認できるだけですので特に問題はございません。 
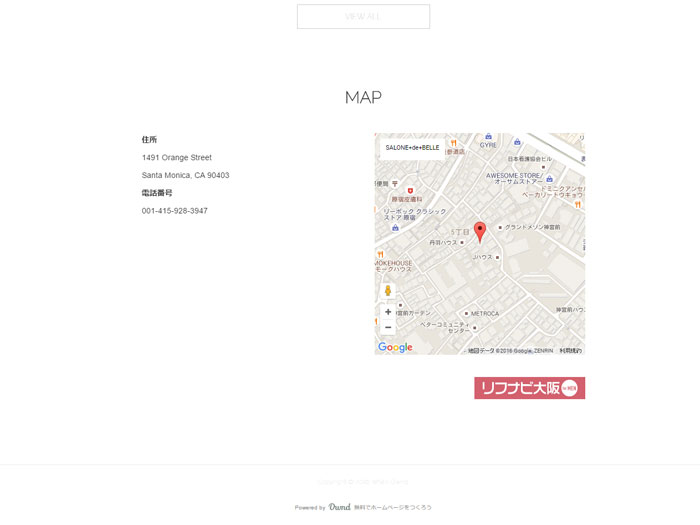
15)バナーが無事に設置されているか確認して完了。

アメーバオウンドのデザインはアメーバブログと異なり、少し尖ったデザインを導入しているそうです。初期構想段階の方が今よりも尖ったデザインだったそうですよ。Amebaを名前に入れるか否かという点でも議論が起こり、結果Amebaの冠が付くことになり、今のデザインに落ち着いたそうです。
あわせて読みたい記事
筆者 リフナビ名古屋編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
名古屋にあるその他の業種
店舗マッサージ(3)/メンズエステティック(15)/メンズ脱毛(17)/フェイシャルエステ(13)/ダイエット・痩身(13)/メンズネイルサロン(15)/リフレクソロジー(65)/ボディケア(63)/タイ式マッサージ(1)/スーパー銭湯(47)/銭湯(公衆浴場)(1)
名古屋のあるその他のエリア
名古屋駅周辺(11)/栄(14)/伏見(3)/金山(5)/千種(5)/守山区(4)/大曽根・北区(2)/南区(2)/中川区(5)/港区(3)/緑区(3)/西区(1)/豊田(8)/尾張一宮(7)/小牧(2)/春日井(3)/岡崎(4)/刈谷(3)/安城(2)/豊川(3)/豊橋(1)/蒲郡(2)/稲沢(1)/その他[名古屋](35)/岐阜(13)/四日市(1)/浜松(6)







