- 最新の記事
-
- 名古屋観光で行く場所に迷ったら「なごや観光ルートバス メーグル」が便利!
- 秋の名古屋観光を楽しむ!名古屋周辺の絶景紅葉スポットをご紹介します!
- コロナ禍で自由な観光が難しいなら!名古屋の人気ホテルで優雅なひとときを楽しもう!
- 真夏の風物詩は『ビアガーデン』。名古屋市内で楽しめるビアガーデンをご紹介します!
- 夏といえば『水遊び』!名古屋周辺の人気水遊びスポットをご紹介
- 雨の日でも楽しめる名古屋周辺の観光スポットをご紹介!
- 親子で楽しめる名古屋の観光スポットをご紹介!疲れを感じたお父さんの疲労回復方法も!
- コロナ禍でも大丈夫!お散歩ついでに楽しめる名古屋の桜スポットをご紹介!
- 実は寺社仏閣が日本一多い!?名古屋観光に行ったときには絶対に足を運びたいパワースポット
- 最近よく耳にする『名古屋めし』。どんな種類の食べ物がある?
- 月別アーカイブ
-
- 2021年12月(1)
- 2021年10月(1)
- 2021年09月(1)
- 2021年08月(1)
- 2021年06月(1)
- 2021年05月(1)
- 2021年04月(1)
- 2021年03月(1)
- 2021年02月(1)
- 2021年01月(1)
- 2020年12月(1)
- 2020年11月(1)
- 2020年09月(1)
- 2020年02月(1)
- 2019年03月(1)
- 2018年11月(2)
- 2018年10月(1)
- 2018年07月(1)
- 2018年06月(1)
- 2018年04月(2)
- 2016年12月(1)
- 2016年07月(2)
- 2016年06月(1)
- 2016年05月(1)
- 2016年04月(3)
- 2016年03月(1)
- 2016年02月(5)
- 2016年01月(4)
- 2015年01月(1)
- 2014年01月(3)
- 2013年01月(2)
- 2012年01月(3)
- タグ
今行きたい、人気のメンズエステ
-

ラ・パルレ 名古屋本店
ラ・パルレでは、内側からも外側からも健康的に美しく男性をサポート。脱メタボリックやダイエット、マッチョコースやにきび内外コース、アロマトリートメント等多彩なメニューをご用意。お得な体験コースも多数!
-

メンズリゼクリニック 名古屋栄院
東京メンズリゼクリニックの永久脱毛が全国で受けられます。多くの男性患者様にご支持頂き、新宿1院から始まったメンズリゼクリニックが、現在では提携院含め全国10院を展開するクリニックになりました。
-

MEN’S TBC 名古屋本店
メンズTBCは、創業以来男性の健康的な美を追究してきました。豊富な脱毛メニューを始め、フェイシャルケア、下腹引き締め等、各種お得な体験コースを取り揃えています。選べる種類の多さで初めての方も安心です。
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 151店 | 25店 | 2件 |
- リフナビ名古屋
- リフナビ名古屋コラム
- 編集部からのお知らせ
- 【ライブドアブログ編】ブログへのリフナビバナー設置方法
【ライブドアブログ編】ブログへのリフナビバナー設置方法

ライブドアブログでのリフナビ名古屋のバナーの設置方法をまとめました。
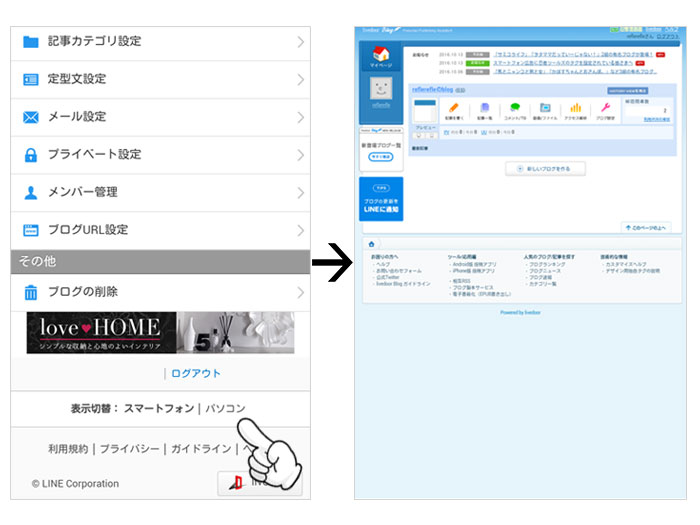
※スマートフォン(iPhone,Andoroid)にてマイページにログインされた場合※
スマートフォン用マイページではバナー設置を行う事が出来ない為、パソコン表示へ切り替えが必要となります。マイページにログイン後、最下部までスクロールいただき表示切替にて「パソコン」をタップしてパソコン用マイページに切り替えてください。

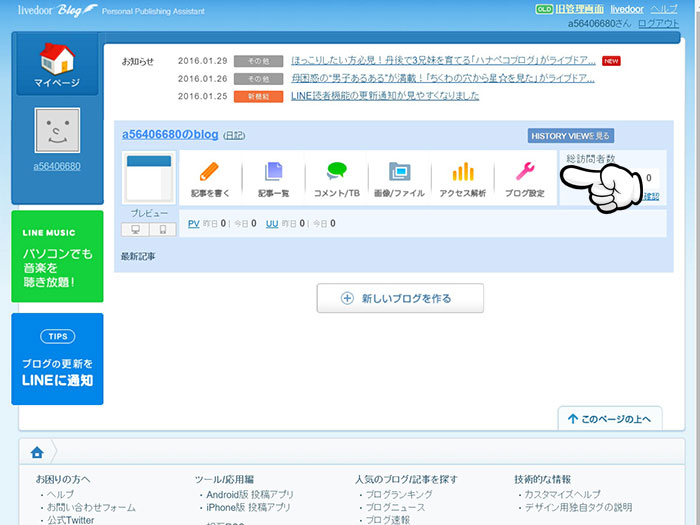
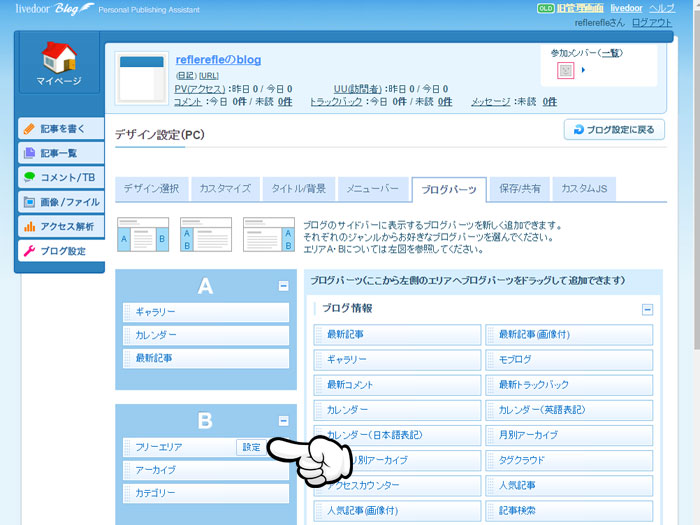
1)マイページの中央メニューにある「ブログ設定」をクリック。 
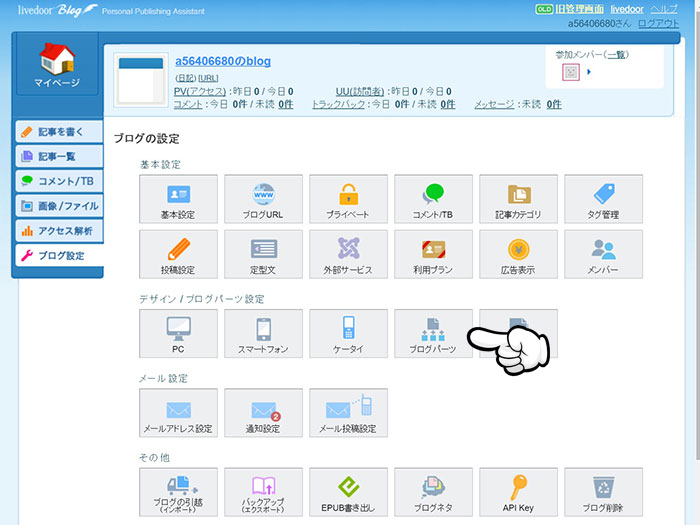
2)メインメニュー内のデザイン/ブログパーツ設定にある「ブログパーツ」をクリック。 
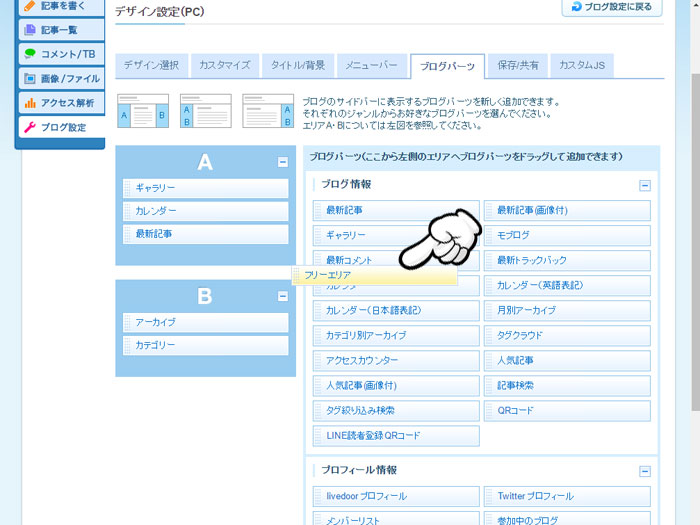
3)ページ下部にある「自由なカスタマイズ用」内の「フリーエリア」を選択。

4)左のAもしくはBエリアにドラッグして追加。

5)移動させた「フリーエリア」にマウスカーソルを移動させると表示される「設定」をクリック。

6)タイトル設定の「ブログパーツタイトルを表示しない」にチェックを入れて次項目のテキストエリアにバナー設置用タグをコピペしてください。貼り付け後、「保存する」ボタンをクリック。
※タグは【リフナビ名古屋のバナー設置について】よりコピー可能です。.jpg)
7)保存しましたと表示されたウィンドウ内にある「完了」をクリック。 .jpg)
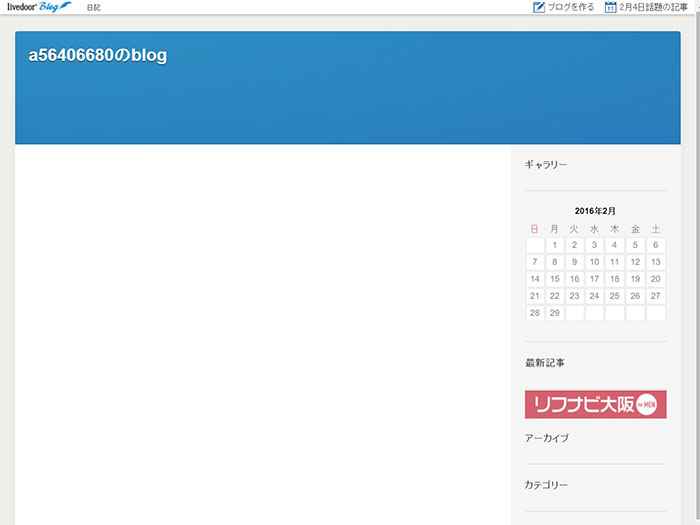
8)バナーが無事に設置されているか確認して完了。 
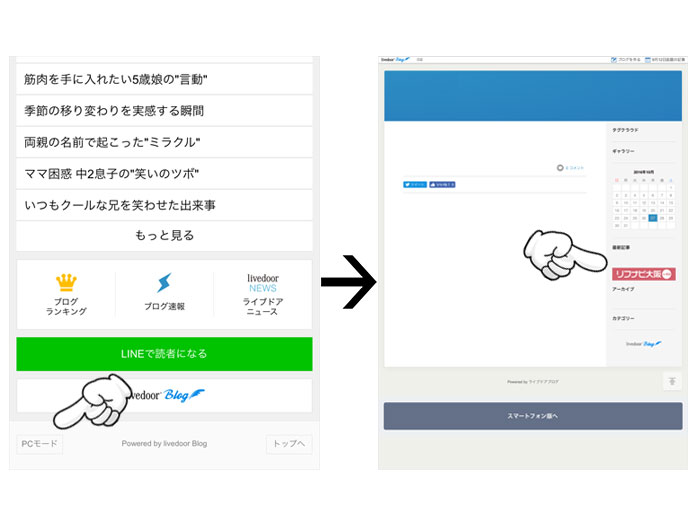
※スマートフォン(iPhone,Andoroid)での設置確認は下記を参考に行って下さい。
ご自身のライブドアブログを開き、最下部「PCモード」をクリック。8)同様の画面が表示されます。

堀江さんが始めたライブドアですが今はアプリのLINEで有名なLINE株式会社が運営されてます。意外と知らない方も多いのですがLINEの親会社は韓国のインターネット企業ネイバーなんですよ。
あわせて読みたい記事
筆者 リフナビ名古屋編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
名古屋にあるその他の業種
店舗マッサージ(3)/メンズエステティック(15)/メンズ脱毛(17)/フェイシャルエステ(13)/ダイエット・痩身(13)/メンズネイルサロン(15)/リフレクソロジー(65)/ボディケア(63)/タイ式マッサージ(1)/スーパー銭湯(47)/銭湯(公衆浴場)(1)
名古屋のあるその他のエリア
名古屋駅周辺(11)/栄(14)/伏見(3)/金山(5)/千種(5)/守山区(4)/大曽根・北区(2)/南区(2)/中川区(5)/港区(3)/緑区(3)/西区(1)/豊田(8)/尾張一宮(7)/小牧(2)/春日井(3)/岡崎(4)/刈谷(3)/安城(2)/豊川(3)/豊橋(1)/蒲郡(2)/稲沢(1)/その他[名古屋](35)/岐阜(13)/四日市(1)/浜松(6)







